PrestaShop 1.6.x. How to work with “TM Mega Menu” 模块 (v.1.7.0+)
2017年4月10日
这 tutorial will show you how to configure TM Mega Menu 模块 (v.1.7.0+).
这 模块 is designed to create complex menus. 的 模块 provides the ability to display one item (without sub-menu), 具有子菜单的菜单item和具有多行和多列子菜单块的菜单item. 的 模块 可以用在不同的位置,但会显示相同的content吗.
可用位置:top(displayTop), left(displayLeftColumn), right(displayRightColumn), footer(displayFooter). You can add categories (with subcategories), CMS categories (with subcategories), manufacturers (one or a list), 供应商(一个或一个列表), stores (if multistore is used), 任何产品的链接, information block about the product, custom links (are not limited in quantity), custom HTML blocks (are not limited in number), 此外,你可以添加YouTube视频(与链接)和谷歌地图位置, 也不受限制. Below we’ll review each of the functionality in details.
TM Mega Menu 模块 is divided into the section which are easy to manage. 在第一行中,您将看到可以添加到菜单中的可用功能. Below you will see the rows each containing the items. Also you are allowed to edit the styles of the 模块. It allows you to create custom look of the Top Level Elements, 徽章, First and Next Level Elements along with their links and 徘徊 & 积极的环境.
添加一个item目 元素.
- 这个item目表示出现在菜单中的基本菜单元素. To configure existing ones you can click “编辑” button at the end of the row (you can also delete an item) “item目列表”,我们要加1. 要做到这一点,请单击 添加物品 button.

-
In the opened window you are able to configure the 新item目 that will appear in the menu. 让我们回顾一下每个领域:
输入item目名称 is required field – this will show the 名字 of the menu item.
活跃的 – it gives you an option to display the menu item or hide it.
Link: you can choose between external link, which is URL or existing one, in the first case you will need to paste the URL below, 在第二,你需要从列表中选择链接,当你点击现有的URL.
排序顺序 will display the item in the order you input. 例如,如果插入1,则菜单item将是列表中的第一个.
特定的类 如果您希望对菜单item实现任何customCSS更改,则设置.
输入item目徽章 gives you a possibility to use a badge for the menu item. 例如,如果您有一个新的产品类别,您可以键入 新.
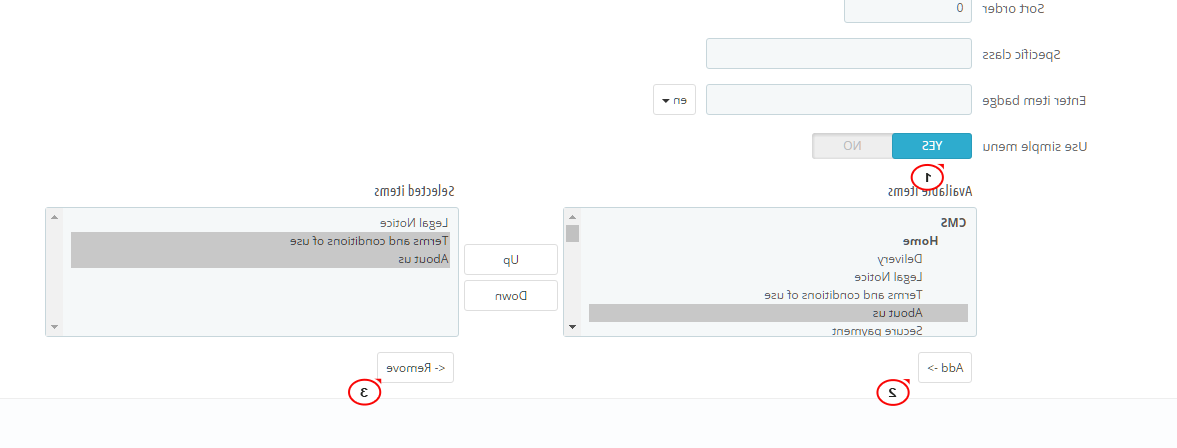
它是巨型菜单 gives you a possibility to use a megamenu for this menu item. 它可以很容易地配置. 当你使item目成为Mega Menu时,你将得到一个选item来添加行,然后将其划分为列. 的 maximum size of column is 12. 然后,您将看到用户友好的框,允许您从列表中添加或删除content.

使用简单菜单 option will give you a possibility to add the sub-menu items. 从“可用item目”列表中选择您希望添加的item目, and click ‘添加’ below to move them to ‘Selected items’.

When you finish configuring the menu item, click 保存 or 存还是留. Now you have seen how to configure the Menu Items 元素s. 将作为您添加的item目列表出现在第一行中.
Note: in order to add any items to your menu – 横幅s, 地图, 视频等, you will need to add them through the menu items. So, 例如, if you want to add the Map to the menu, make the menu item to be Megamenu and then assign the Map to it.
- 这个item目表示出现在菜单中的基本菜单元素. To configure existing ones you can click “编辑” button at the end of the row (you can also delete an item) “item目列表”,我们要加1. 要做到这一点,请单击 添加物品 button.
添加HTML 元素
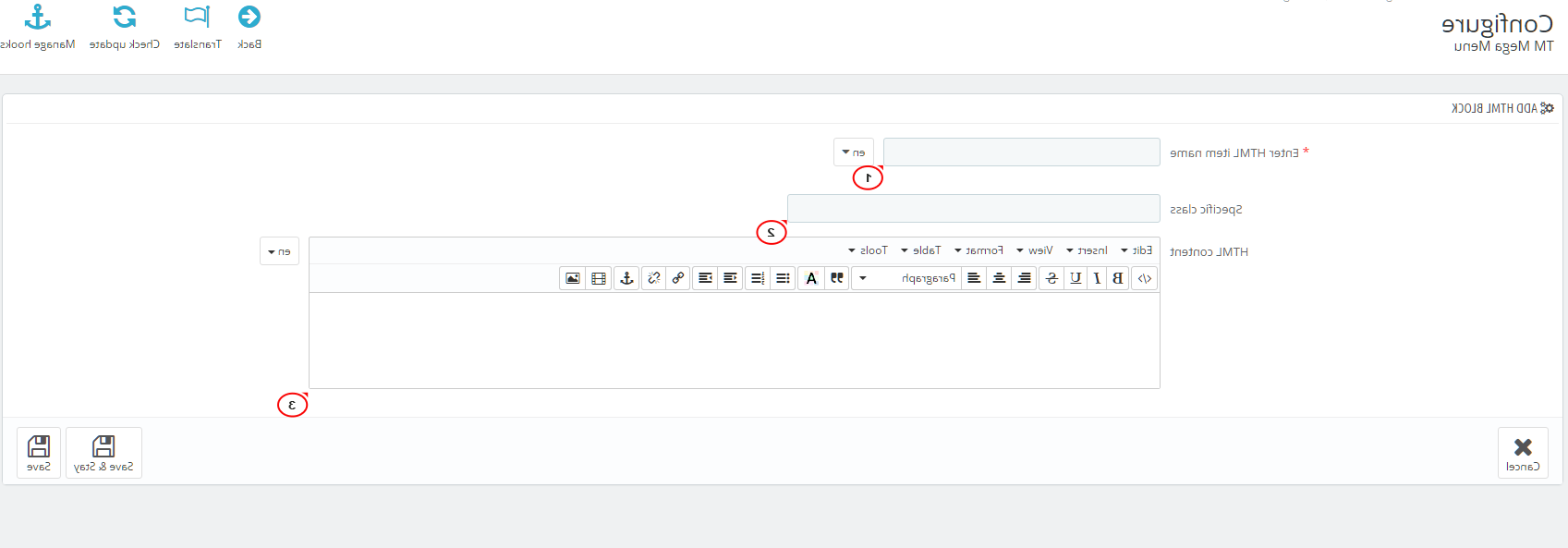
此item为您提供了多种可能性,可以在的帮助下创建customcontent HTML. You will be able to add the 元素s with custom HTML 你可能更喜欢的代码. 要添加这个,单击 添加 HTML. You will need to set the configuration to the following fields:

让我们分别回顾一下:
输入 HTML 物品的名称 -这是一个必填字段,它将显示一个新的 HTML item.
特定的类 – this option gives you a possibility to assign a custom类 到你的菜单item. 您可以进一步将其用于其他CSS规则实现.
HTML content -以下content 编辑器 (listed in above 图像 under ‘3’) is used for your HTML content. You need to paste it right there. 此外,它有额外的选item卡,帮助您使它更容易使用. If you want to paste the plain HTML you can use the Tools > Source 选item卡 这样做.
现在您已经看到了如何添加 HTML item目到您的超级菜单. Let’s move to the next 功能.
添加链接
的 添加链接 如果您需要,只需添加菜单item并设置到它的链接,而无需配置任何其他字段,功能非常方便. 它很容易使用!
输入链接名称 – this will be the 名字 of an item.
输入链接URL -item目URL.
特定的类 – this option gives you a possibility to assign a custom类 到你的菜单item. 您可以进一步将其用于其他CSS规则实现.
在新窗口中打开 -当这个选item被设置为是,item目在一个新的窗口打开,当否-在相同的.
添加横幅
的 横幅 item目是非常方便的,当你需要添加菜单item与图像, indicating your new category or any other 事件. You need to have an 图像 to upload and set the required fields. 单击 添加 横幅 button. And lets surf through the fields which need to be filled:
选择一个文件 需要从计算机上浏览图像的字段是必需的吗. 的 preferred 图像s for web are JPEG or PNG 类型.
输入 横幅 名字 – it will be the 名字 of the 横幅,不可见的客户,最好应该是相同的 公共的标题 领域下.
特定的类 – this option gives you a possibility to assign a custom类 到你的菜单item.
公共的标题 这是 横幅 title which will be seen to the customers.
描述 这是一样的 编辑器 就像 HTML 功能. It gives you a possibility to add your custom content to the 横幅,包括 HTML.
在新窗口中打开 -当这个选item被设置为是,item目在一个新的窗口打开,当否-在相同的.
添加视频
的 添加视频 是一个功能,让您及时添加您的custom视频形式YouTube或Vimeo的链接. 这 功能 has only two fields to fill in. 第一个是 输入视频名称 which will be the 名字 of the item. 下面的田地叫做 输入视频网址, you need to paste the URL of your YouTube/Vimeo video here. You may also check the examples of the links lower this field.
添加地图
下面的特性使您可以将地图插入到菜单中. 我们来看看怎么做. 点击 添加地图 button. You will see the following (fields in red are required):

输入映射item名称 this will show the 名字 of the map you use.
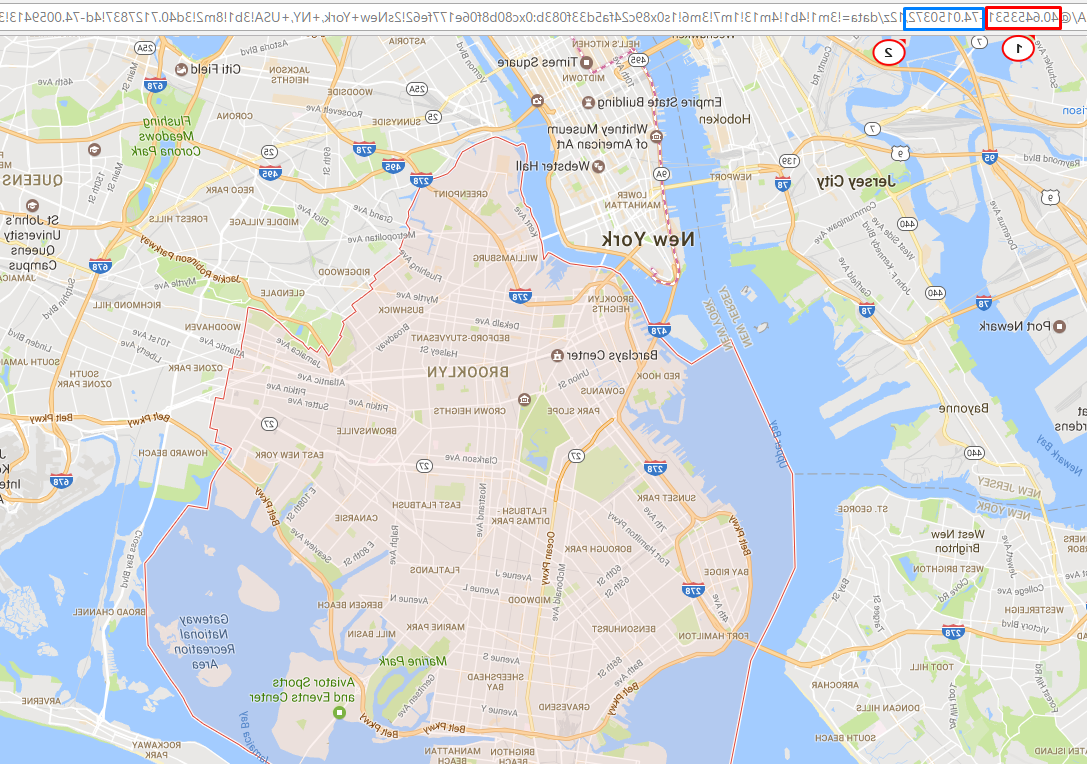
输入 Map latitude and then 输入 Map longitude -这些字段应该填充的值表明你的地图位置, please check the 图像 below. 1下面的红色表示纬度,2下面的蓝色表示经度.

标记 该字段需要图标(小图像),最好是PNG或ICO类型,尺寸为64×64 px. 单击上传并浏览图标,因此它表示地图上的位置.
规模 是地图缩放吗?. 的 value must be between 1 and 21. 21是最大的变焦,而1是最小的-将显示整个地球.
地图描述 is the field where you can insert your custom 地图描述. 的 编辑器 是很容易的. You may as well use your custom HTML formatting in Tools > Source Code.
注意:为了使您的谷歌地图正常工作,您可能需要有谷歌 API 键设置. 请看下面的content link 了解更多信息.
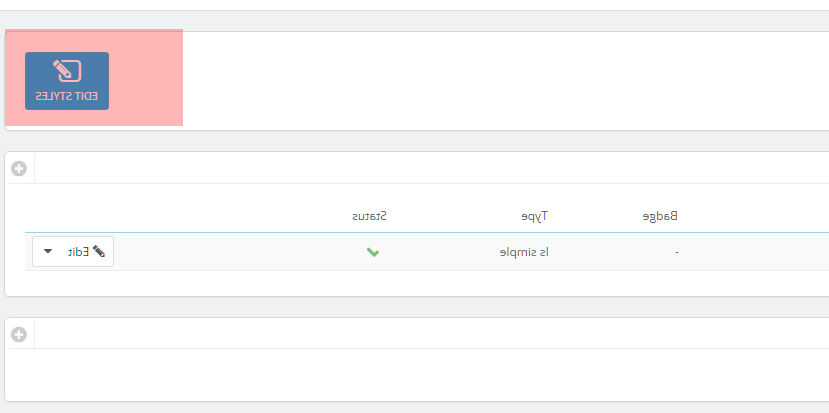
的所有item目和功能,您可以使用 TM Mega Menu 模块. 现在,您可以管理所有菜单item并将不同的custom块插入其中. 的 last thing we will review is the 编辑风格 工具,您可以在TM Mega Menu编辑页面的右上角看到.

此功能使您可以对所有item应用不同的样式, 子item, fonts and other blocks of your menu. Lets review all the available tools. 点击 编辑风格. 这个打开的窗口显示了不同级别的item目,这些item目可以展开,然后让你可以编辑样式. 它也有 徘徊 & 活跃的 conditions of an item. 徘徊 当你把鼠标放在元素上时,效果就会出现,当你点击item目时,效果就会出现. So lets see what styles you can edit:
Color – the primary color of chosen level item font. 如果你选择绿色,字体就会变成这个颜色.
Background color -颜色的 background 当前级别的物品.
Background 图像 -替代 background color – gives you a possibility to set background 图像.
Background 设置 有两个字段, 重复 one allows you to repeat the background图像垂直(repeat-y), 水平(repeat-x), 不要重复图像, and repeat it both vertically and horizontally.
边框颜色 changes each of the borders’ color.
边界类型 允许您设置虚线,虚线,实线或双边框.
边框宽度(px, em) 这个选item用px值或em值设置边框的宽度.
边框半径(px, em) is the 功能 which rounds the corners of the fields.
盒阴影 makes the shadow to the chosen level. You should paste the following parameters: 0px 0px 0px 0px rgba(0,0,0,0.75) 第一个和第二个参数定义阴影的偏移量,即阴影落下的位置. 第三个参数是阴影的模糊度,值越小 少 模糊了. 第四个参数是扩散-阴影的数量(定义其大小). 最后一个参数是带有RGBA代码的阴影颜色,它给了你设置透明度的可能性.
的 same options are available for the each level and each 徘徊 & 活跃的 元素 available in your Mega Menu. Feel free to change them all to meet your needs.
在本教程中,您已经了解了如何配置、设置和使用 TM Mega Menu 模块.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to work with “TM Mega Menu” 模块 (v.1.7.0+)Also, don’t forget to review the collection of PrestaShop主题.














