Portfolio personale Lintense - Modello di pagina di destinazione HTML di Web Designer
og体育首页ONE - Download Illimitati per 14.10$/mese
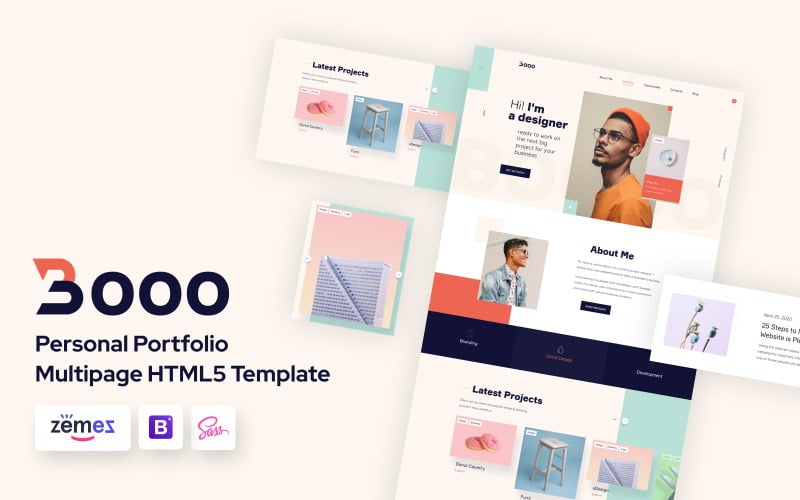
创意网页设计师组合的目标页面
Una pagina di destinazione del portfolio di un web designer è un ottimo modo per creare un sito creativo. 而大多数设计师的目标是为自己创建网站, 使用HTML目标页面也是一个很好的选择. 它极大地简化了web开发过程. Inoltre, una tale soluzione ti consente di raggiungere gli obiettivi prefissati più velocemente. Non c'è da stupirsi che i professionisti esperti tendano a utilizzare le pagine di destinazione HTML come base per i loro progetti aziendali.
这些登陆页面有很多优势. 例如,它们可以很容易地配置和定制. 此外,它们很便宜,很容易维护. Dopo l'acquisto, è necessario decomprimere l'archivio della pagina di destinazione per utilizzarlo o modificarlo. Per soddisfare le esigenze dei designer, abbiamo sviluppato la pagina di destinazione Booo HTML. 他是一个杰出而令人印象深刻的Lintense家族的一员. Lintense汇集了各种创造性的目标页面, 只有19美元.
Pagina di destinazione ricca di funzionalità per un progettista dell'interfaccia utente
La pagina di destinazione del portfolio del web designer Booo si basa sul framework Bootstrap 4 per una migliore reattività. 它支持各种屏幕设备和分辨率. Inoltre, contiene tutto ciò di cui i designer moderni hanno bisogno per promuovere i propri servizi. Questa pagina di destinazione combina anche un design eccezionale con un layout informativo. 它提供了更好的内容控制. 它还包括一些你肯定会发现有用的功能:
- 有效代码W3C与布局seo -准备;
- Supporto cross-browser;
- Google Font;
- File sorgente SCSS e Pug;
- 最佳速度.
Questa pagina di destinazione del portfolio di web designer contiene una varietà di blocchi. Sono progettati per fornire maggiori informazioni su di te e sui tuoi progetti. Ad esempio, puoi condividere collegamenti alle tue risorse social o pubblicare la tua biografia. Inoltre, la nostra pagina di destinazione offre una facile navigazione grazie al menu stick-to-top. La pagina di destinazione di Booo include anche la sezione Testimonianze per condividere il feedback inviato dai tuoi clienti.
目标页面HTML具有不同的部分
L'obiettivo principale di un sito Web portfolio è mostrare i progetti del designer. 这正是我们的目标页面所做的. 除了展示你最新项目的背景信息, 它也可以提供它们的详细描述. Inoltre, la pagina di destinazione del portfolio di web designer di Booo ti consente di pubblicare nuove notizie dal settore del web design. E con i moduli di contatto funzionanti puoi rimanere in contatto con i visitatori del tuo sito. 有了这个目标页面,您也可以设置时事通讯.
寻找更多关于Booo的信息? 所以目标页面的文档可能会有帮助. 它描述了购买后如何使用这种解决方案. La documentazione risponde anche a una serie di domande sull'installazione dei modelli. 如果你需要额外的帮助, i nostri esperti del team di supporto qualificato saranno felici di aiutarti. Ci auguriamo che i nostri prodotti ti siano utili e ti aiutino a creare il sito web di cui hai bisogno.
Tieni presente che i file .psd不包括在这个模型包中.
Changelog
个人作品集第1版.1 (November 26, 2020) Additions - FIX: Minor bug fixes.
这个产品的评论
对该产品的评论